
皆さん、こんにちは。(^.^)
Jimdoのお話が続きますが、一旦、今日で最後にさせていただきますね。
今日は、コンテンツ「画像付き文章」を使ったときの失敗例です。
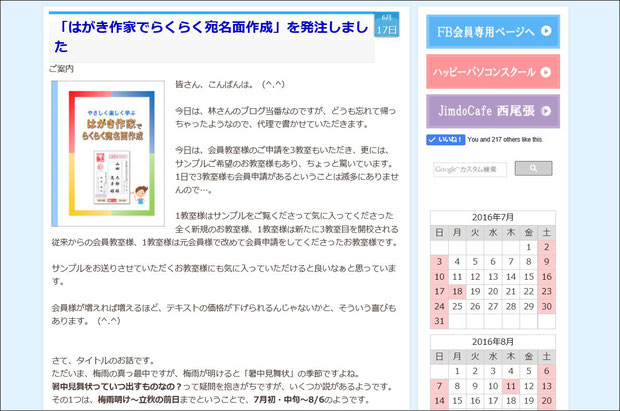
上の画像は、パソコンで表示させている画面です。
特に問題なく表示されていますよね?
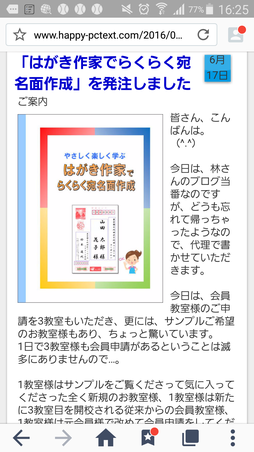
それを、スマホで確認すると・・・

こ~んな感じになってしまいます。
「皆さん、こん」と6文字ごとで文字列が折り返され、非常に見づらいですよね。(;^_^A
酷い場合は、1文字ずつで折り返されている場合も…。
画像の最大サイズが画面の横幅より大きい場合は良いのですが、小さい場合は、こういう現象が起きます。(;^_^A
以前は、結構、無頓着で作成していたなぁと想うのですが、最近は、極力意識するようにしています。
じゃあ、どうしても、画面の幅より小さい画像を最大化して入れたい場合はどうしたら良いか?
その場合は、コンテンツを「画像」と「文章」に分けるか、「カラム」を使って、画像と文章を別の列に入れ込むかですね。

試しに、カラムを使って直してみました。
その場合、画像を入れるカラムは「中央揃え」を忘れないようにすることですね。
そうすると、こんな感じに見えます。
表紙画像が、ど~んと大きく表示されますが、その後の文字列は、違和感を感じないですよね。(^.^)
スマホ人口は、どんどん上がって来ていますから、こんな風にスマホからご覧いただいても、見やすいように心がけることが重要かなぁ?と感じているこの頃です。(;^_^A
よろしかったら、ご参考にされてください。
そうそう!
ブログを1画面に表示するページを100とかにされている方があるようですが、それは、止められたほうが良いと思いますよ。(;^_^A
それでは、お客様は、ブログを読まれずに、逃げられてしまうと思います。
理由は・・・
100日分の画像入りブログを表示しようと思ったら、どれだけ時間が掛かるか?
ご自分でご覧になっている場合は、キャッシュがあるので、素早く表示されると思いますが、ご覧になる方のパソコンやスマホ&タブレットの性能にも寄りますが、初めて訪問される方は、表示までに、非常に時間が掛かります。
その結果、読まずに逃げられてしまうということです。
普通、時間が掛かるサイトは、見るのを止めて閉じてしまいますよね。(;^_^A
もう1つ、ブログの表示量を「1」にされている方も、ご自分なりのポリシーがおありでやられている場合は別として、できれば避けたほうが良いと思います。
表示量を「1」にするということは、先頭から1番目のコンテンツしか表示されないということです。
「続きを読む」をクリックして、読んでくださる方がどれだけあるか?
ご覧くださる方に、余計なお手間をお掛けするということになりますよね?
やはり、ご覧くださる方の立場に立って作るべきじゃないかなぁ?と感じています。
過去ログは、画面を一番下までスクロールしていただいて「サイトマップ」をクリックしていただくと、ご覧いただけます。
ポチッと応援クリックしていただけると 励みになります。






