こんにちは。野田です。(^^)
本日のお題はこちらです。はい、ドン!
『ブログに載せる画像をちょっと加工するのに便利なソフト』
の 第2回目 です。
前回(6/27)の記事では、
「スキッチ」(Skitch)の紹介とインストールを行いました。
今回は、実際の使い方を説明していきます。
スキッチはいろいろできますが、一般的によく使われそうな手順のみに絞って
紹介したいと思います。
まず、スキッチを起動しましょう。下図は起動直後の画面。
続いて、加工したい画像のファイルを、スキッチの中にドラッグします。
すると画像がスキッチの中に取り込まれます。
では、まず矢印を描いてみましょう。
手順は下図のとおりです。
もしも、うまく描けなかった場合は、左上のこのボタンで戻せます。
ワードやエクセルと同じですね。
続いて、文字を入力してみましょう。
手順は下図のとおりです。
さて、文字の入力は、位置がうまく合わないことが有ります。
下図の場合、文字の終わりと、矢印が重なってしまいました。
(そこまで目立ってはいませんが、よく見ると重なっているのがわかるかと思います)
でも大丈夫!
スキッチは、描いた後でも、各パーツを個別に修正できます。
パーツを修正できる状態にするには、その修正したいパーツをクリックします。
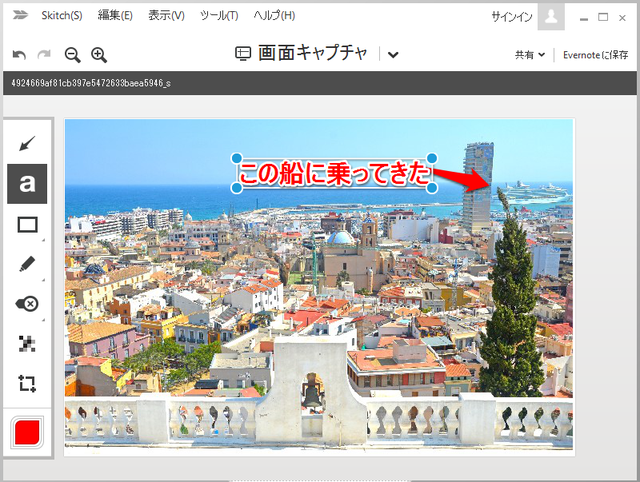
下図は、文字パーツをクリックした後です。選択できているのがわかりますね。
あとは、それを正しい位置までドラッグしてください。
ちなみに、位置だけでなく、文字のサイズも変更できますよ!
サイズ変更は、ワードの画像と同じ要領で、四隅のハンドルをドラッグしてください。
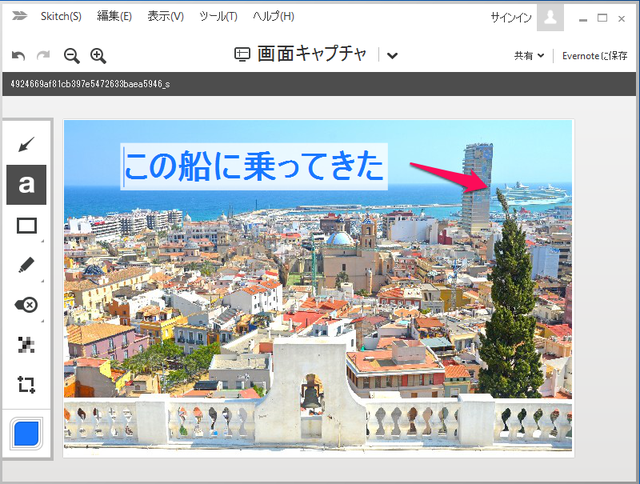
下図は、文字をかなり大きくしてみました。
文字の色も、後から変更できます。
色変更も、まずは個別にパーツを選択した後、
左下の色パレットをクリックして変更します。
(下図は青色を選択しています)
なお、「文字を別の文字に編集したい」という場合には、
文字のパーツを選択状態にした後、もう一度、そのパーツをクリックしてください。
(つまり、編集したい文字パーツを、2回クリックすることになる)
すると下図のように、文字を編集できる状態に変わります。
あとは文字を編集してください。
今回は、文字に対して、いろいろ修正を行ってきましたが、
もちろん他のパーツ(矢印など)も、同じ要領で修正できますよ!
さて、ようやく最後です。
編集した画像を保存しましょう。
これが画期的なほど簡単でして、画面下部にある出っ張り(タブ)を
保存したい場所にドラッグするだけです。
…と、このような流れになります。
いかがでしたでしょうか。
少し長い説明になってしまいましたが、ここまで読んでいただいた方には
きっとスキッチのシンプルな便利さに
気づいていただけたのではないかと思います。
これで、「スキッチが好きっち!」となっていただければ幸いです。

スキッチは、他にも使い方がありますので、
それらは次回(来週)にもう少し説明したいと思います。
それではまた(^^)