
皆さん、こんばんは。(^.^)
今日のスマホ&タブレットクラスは、Jimdoでホームページ作成の続きでした。
皆さん、趣味のサイトを楽しく作っておられます。
今夜は、先日、千葉のJimdoCafeで習ってきた画像を編集するサイトを利用して、トップ画像を編集し、入れ替える部分を学習しました。
Jimdoで作ったホームページのトップ画像はもちろんのこと、フェイスブックのカバー画像の編集にも利用でき、なかなか、面白いサイトです。
カバー画像を直して、満足げな生徒さんが多かったのですが、中には、利用されたテンプレートにより要らない文字が残ってしまう場合も…。
文字列として入っているわけではないので、選択して直そうにも、通常の編集画面では選択ができません。
ということで、そんな場合の直し方です。
1.サイトにログインします。
2.画面左の管理ツールの「レイアウト」をクリックします。
3.画面上部に表示される「独自レイアウト」をクリックします。
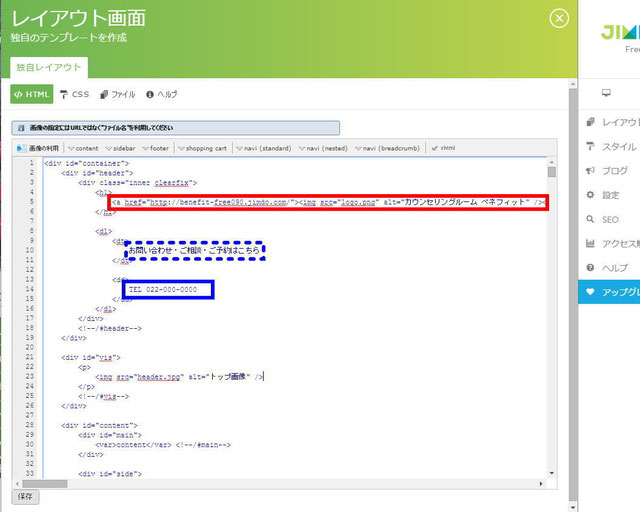
そうすると、上部のような画面が表示されます。
英語の羅列のようで、正直、「これ、何~?」と引いてしまう方が多いかと思いますが、よ~く見ていただくと消したい文字が書かれている部分が見つかります。
今回は、赤枠の箇所になります。
赤枠の箇所を拝見すると、文字列のように見える部分は、実は画像として入っており、しかも、その部分をクリックすると、デザイナーさんのサイトにジャンプするようにリンクが張られています。
まあ、無料で利用させていただけるのですから、仕方ないかもですね。(^-^;
ということで、申し訳ないけど、この部分を削除させていただきます。
4.その間の文字列を削除します。(あるいは、自店の店名にします)
後は、この方は、趣味といいつつ、お店もやられているので、青枠(点線部分)は、このまま残しておいた方が良さそうです。
青枠(実践部分)は、電話番号なので、この生徒さんのお店の番号にしておいた方が良いでしょう。
ということで、電話番号の部分をドラッグで選択しておいて、上から入力しなおせば良いですね。(^.^)
お店をやられていない方なら、青枠の部分の文字列を削除しておけば大丈夫です。
5.修正が終わったら、「保存」をクリックします。
6.このレイアウトを使いますか?という確認メッセージが表示されたら、「はい」をクリックします。
これで修正が完了しました。
ポチッと応援クリックしていただけると励みになります。 
人気ブログランキングへ





