簿記3級(株式の発行3)
【問題28-3】
会社設立時の株式の発行に関する仕訳問題です。
現場から離れているので勘違いしていましたが、「株式の発行」は、元々は2級の範囲で、最近、全額資本金にする仕訳だけ3級の範囲になったんでしたね?(;^_^A
指定勘定科目が2つしかなくて仕訳を間違える人もいないでしょう?状態ですね。
解説も不要かと思います。
【問題28-4】
増資時の株式の発行に関する仕訳問題です。
設立時同様に、全額を資本金にするのですから、仕訳は問題ないかと思います。
先に進まれてからの参考程度に、「増資時」と見分けるキーワードだけ拾っておきます。
(1)「新たに発行し」
(2)「未発行株式のうち」
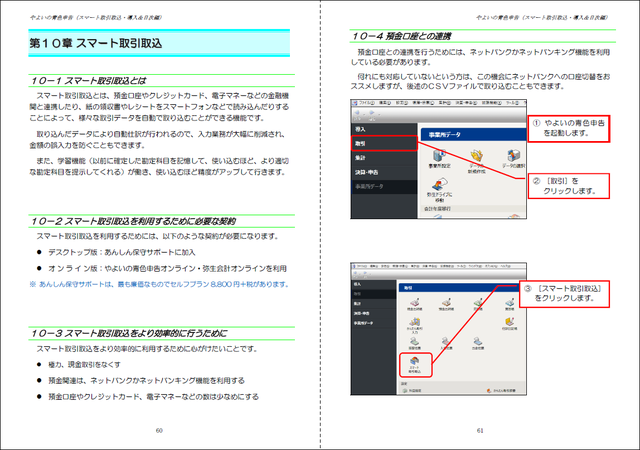
やよいの青色申告(スマート取引取込)
一応、3つのデータファイルの次年度繰越が終了しました。
そこで、預金関連やカード関連の「スマート取引取込」の設定を行ってみたいのですが、私の分も家計費分も、以前、連携をしたので、最初からのスクショが撮れませんでした。
ということで、昨年まではネットバンク利用じゃなかった家人の不動産所得だけが未連携で、何とかスクショも撮れました。危ない、危ない。(;^_^A
今日は、体調がイマイチ(本当に週末になると気が抜けてきつくなります)で、取り敢えず、テキスト2ページ分だけ作りましたが、まだ、読み返していないので、誤字脱字があるかも知れないし、文章も変更するかもです。(;^_^A
この後は、箇条書きになりますが、1/2のブログに書いています。
お急ぎの方は、そちらをご参照ください。
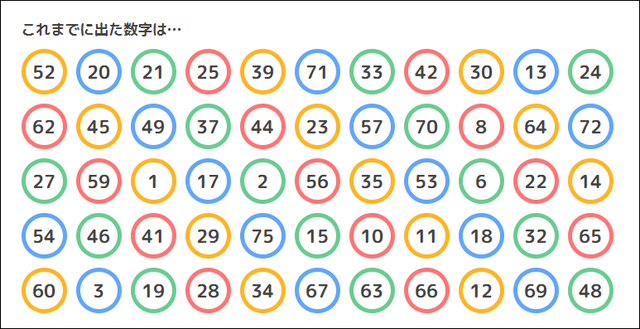
本日のブログビンゴ数字発表!
本日の数字は、次のとおりとなります。
賞品やビンゴ名乗りなどの方法は、画面右上のバナーよりご覧ください。
(赤文字の賞品は、既に他教室様がお選びいただいておりますので、ご了承ください)
これで、55個、綺麗に並びましたね。
オー!遂に、万波選手(66)も出ました。
これで、皆さん、一気にビンゴになられないでしょうか?
【コメントのご返事】
ビンゴになられたお教室様、ビンゴおめでとうございます。
- ジオックス・パソコンスクール様(Amazonギフト1,000円)
お待たせしました。
やっと、ビンゴになられたようで、おめでとうございます。
こちらこそ、今年もよろしくお願いいたします。
- かんたんたのしいパソコン教室様
- まきのパソコン教室様
ご希望賞品は他のお教室様が選んでおられますので、お手数ですが別商品をご連絡ください。
Googleアドセンス
みんチャレの「社会人の勉強垢」チームで、「Googleアドセンス」の申請をしたけど、「サイトの有用性」で、残念ながら落ちてしまったということを書かれていた方がありました。
そこで、そうなると、「フ~ン!どんなものなの?」とすぐに興味を持って、やってみたくなるのが、自分の悪いところというか、良いところというか…。(笑)
何でも新しいものに手を出したくなる。(;^_^A
まあ、皆さんに情報共有できるので、試してみるのも悪くないかな?と申請したら、即、通りました。
ということで、ご自分のブログがGoogleさんに有用と判断してもらえているのかどうかの判断基準としてだけでも良いので、試してみられる価値はあるかもです。
申請される前に、2つ確認しておかれると良いことがあります。
-
独自ドメインを取得しているか?
(例として、Jimdoの場合、無料版を使われている方はサブドメインなので不可で) -
Jimdoのサイトをクリエイターで制作しているか?
弊社テキストをご利用くださって制作された方は、クリエイターになっています。
テキストでいうと、選択箇所は、下の画像の部分になります。
一般の方は、左のAIビルダーのほうが簡単で、そちらを選ばれそうですが、テキストは、敢えて、自由性に富んだ右を選んでいただいています。

上記2点をクリアしたら、次の手順で申請できます。
- Googleアドセンスのサイトを開きます。
- 「ご利用開始」をクリックします。
- 以下は、手順に従ってください。
途中のドメインの確認及びコピーは、次の手順でできます。
- ご自分のサイトにログインします。
- 「管理メニュー」→「ドメイン・メール」をクリックします。
- そこで表示されるドメインをコピって来ます。
申請方法は、良いとして、Jimdoサイトへの登録の仕方です。
- ご自分のサイトにログインします。
- 「管理メニュー」→「基本設定」をクリックします。
- 「ヘッダー編集」をクリックします。
-
全体に表示したい場合は、「ホームぺージ全体に表示」タブの中に、
各ページに表示したい場合は、「各ページ」タブを選んで、
表示したいページを選択後、貼り付けます。 -
ちなみに、提供されたURLの前後を<head>と</head>で囲みます。
この山かっこで囲まれたものはタグと言いまして、後ろのタグは頭に「/」を付けます。
※ 今、試してみたら、閉じタグ(/のあるもの)は、自動入力されました。
たまに、前後を囲まないタグもあります。(例として、改行:<br>だけ)
ということで、私もお試しで、一度張ってみます。
でも、結構、サイト内の広告って、訪問者側から見ると鬱陶しいので、鬱陶しそうなら外します。(;^_^A
今日はテストです。
先ず、全体に貼ってみます。
広告は、Googleが任意に選んで、任意の場所に表示してくれるようです。
申し訳ないのですが、反映されるのは1時間後くらいらしくて、これで休ませていただきますので、お目障りだったら、ごめんなさい。
ちなみに、ウィジェットとして追加したい場合は、そちらでもできるようです。











コメントをお書きください
パソコンスキルCASA (日曜日, 14 1月 2024 21:59)
三輪先生
今年も宜しくお願い致します。
ビンゴになりました!
Amazonギフト1,000円を希望します。
いつもありがとうございます、宜しくお願いします。
神奈川県 杉山 (日曜日, 14 1月 2024 22:27)
備後になりました。
希望の商品は、「A4 OPP袋100枚(シール有)」です。
よろしくお願いします。
まきのパソコン教室 (月曜日, 15 1月 2024 09:27)
失礼しました。
Amazonギフト1,000円
よろしくお願いいたします。
大人のパソコン倶楽部 (月曜日, 15 1月 2024 12:50)
いつもお世話になっております。
ビンゴになりました。
Amazonギフト1,000円を希望します。
宜しくお願いします。